5 Steps to Better UX for Your eCommerce Website
Layout of your website is the most important aspect in determining a better UX. UX or User experience of a website is nothing else than the user-friendly factor it posses. Any visitor that comes to you website is there for a purpose. When a confusing layout, slow loading time, stressful reading pattern or navigation errors put them off their motive, it means that your ecommerce website is lacking a good UX.
There are a lot of factors that contribute towards making a website easy to browse, explore and perceive. Key is to get it designed with a visual, textual and functional layout that pertains to a visitor’s usual browsing patterns. These implementations can start from small things like placement of your content to something as crucial as the pattern of your navigation bar.
We give you 5 best practices to make sure that your ecommerce website is keeping the visitors happy!
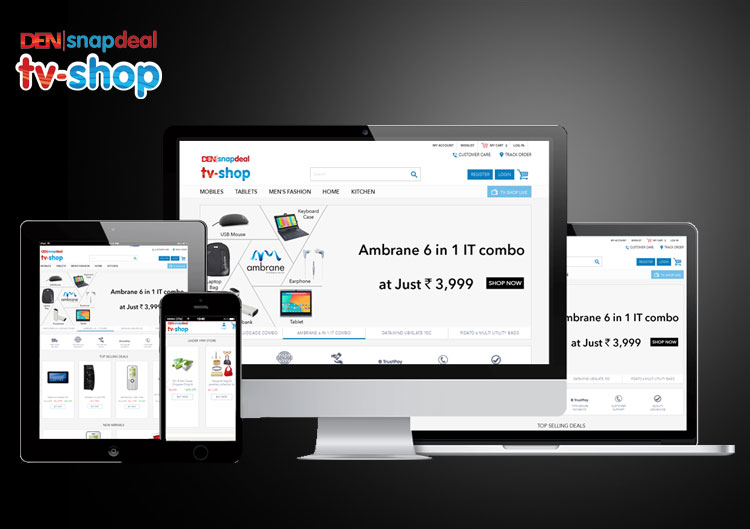
Your home page gets the maximum traffic and thus it plays the window to your online store. At a glance it should represent your best products, best offers, best deals and crucial links complemented by light page weight, easy to understand navigation bar, smooth sliders and non-cluttered page layout.
With just 50 milliseconds at your hand to create a good impression, key is to focus on hero areas. Make sure you keep words to a few, use only impressive images, eliminate any unwanted feature and categorize products on navigation bar in crisp categories as well as sub-categories. In addition, keep the home page updated at all times as per the latest arrivals, seasonal trends and important promotions.
Next step for the customer, after visiting the PDP page is usually the shopping cart. Layout of a shopping cart should be able to give the customer a peek into their visit on the website. Not only should they be able to view their selected items easily, but it should also clearly show the quantity, size, color, prize, image of that product along with order total.
Checkout should allow easy voucher code application along with being transparent about the before and after order total + shipping charges. Practice of asking to save any address, preferences or card information should only be restricted to registered users and not for guest users. All the payment options should also be listed upfront and clear. A good way of encouraging online payments is by creating better security through secured payment gateways.
Product page is the one that will help you convert visitor into sale. Main components of a product page include product display images, its description, details and buy now tab. Your main focus for PDP should be on providing big and clear product images in a 360 degree view that equals the feeling of seeing the product at a retail store.
When giving out information related to it, make sure that you keep it detailed, precise, focused and transparent. Keyword friendly PDs is also a good way to not only get great rankings but to assure the customer that they have come to the right place. As prominent your ‘buy now’ tab should be on this page, so should be other info like ‘out of stock’, size chart, size selection, color selection etc.
Don’t underestimate the power of your footer space, especially when you own an ecommerce site. This is a great place to solve all the queries of your customer and give them an insight into your business. Most useful links and information that one can give on their footer space includes exchange and returns policy, payment terms, delivery terms, privacy policy, terms and conditions and the frequently asked questions.
Apart from the policies and terms, also utilize the space to give some direct links to category pages, brands or unique landing pages whose link does not exist anywhere else. Not to miss, the contact us information, social media links, news-events-blogs, about us as well as the careers tab!
Utilizing the page to its best use is not complete until your customer is achieving something extra out of it. Study and store the shopping pattern of your frequent and registered users and use that data to recommend them more in their area of interest. Recommendations can be from the same category of products or as per the shopping pattern and choices shown by similar customers.
You can also make this practice biased by up-selling new offers or product by recommending them to customers that show interest in that nature of products. This is a gain-gain situation for both as you are promoting your products on individual level while the customer enjoys a personalized shopping experience.
Along with the above pointers also make sure that you maintain an overall consistency in the website in terms of fonts, layout, call-to-action tabs, content pattern, carousel designs, forms and navigation.